MyServiceBook
DESCRIPTION
A platform to help people keep records of properties and related services
After conducting user research, I worked on both the web and mobile app design, including prototyping and rapid testing.
MY ROLE
UX Research
Interaction Design
Interface Design

Overview
Mission
To help the company identify the needs in the Swedish market, and then design solutions to meet the needs.
Process
1&2. Research & Define
-
Pre-study
-
User research
-
Research synthesis
-
Specification
3-5. Iteration (Design & Prototype & Test)
-
four rounds of prototyping and iteration:
paper wireframes -> test -> clickable prototype ->
test -> refined prototype
6. Deliver
-
Final delivery
Outline
Team & Collaboration
-
Team of 7
-
Regular project meeting, both in-person and online
Used Trello to keep track of project progress
Outcome
-
The final deliverables include
-
Clickable prototypes of both web and mobile app
-
Specification
-
User research results
-
Demonstration video
-
Background
A Danish company, MyHouseBook, was planning to expand its business to the Swedish Market.
Thus, the goal of the project is to help the company identify the needs in the Swedish market, and develop solutions based on the research results.
Procedure
-
Research:
-
Pre-study about the company
-
Contextual interviews
-
Focus group discussion
-
-
Define:
-
User stories
-
Personas
-
Scenarios
-
Specification
-
-
Design and iterations:
four rounds of iteration and they took a similar process:-
Paper wireframes (parallel design)
-
User testing
-
Clickable prototype
-
User testing
-
Refined clickable prototype
-
Iteration
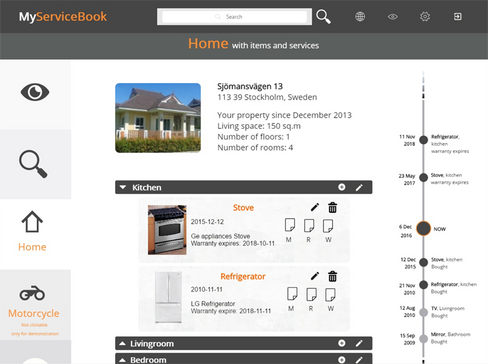
Round 1 - Web Prototype
This prototype was focused on the basic functions of saving information, track works, and manage properties.
Round 2 - Web Prototype
Based on the first prototype, this round of prototyping took landing page into consideration.
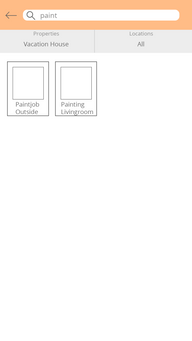
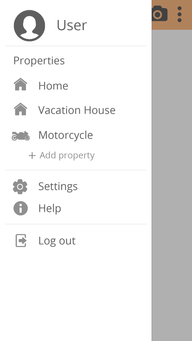
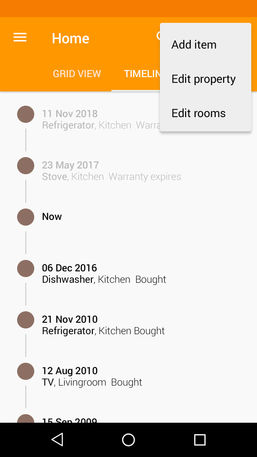
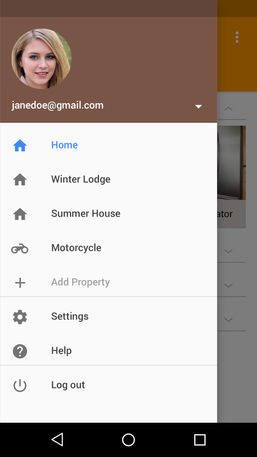
Round 3 - Mobile App Prototype
The 3rd prototype was for the mobile application, which incorporated the photo function which simplified the process of adding documents.
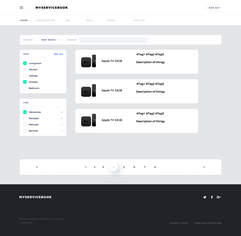
Round 4 - Web Prototype
The focus of the final round of prototyping was to refine the search function and to differentiate between items and services.
Final Design
Web Prototype
The final web prototype was built on UXPin (which was not available now). Below is the demonstration video of the web prototype.
Mobile App Prototype
The mobile app prototype was built using Invision, as an interactive prototype, and it is also embedded on the right side =>
Learning
Through conducting user research, I gained a deeper understanding of the method we used:
-
the contextual interviews allow us to know more about the users and their scenarios
-
focus group discussion is an effective way to gather a broad range of opinions and insights
I also had some insights about our working process:
-
our workflow consisted of many iterations, it was a good approach. But while we didn't have a component library to re-use similar components, making high fidelity prototypes took a lot of time
-
When we didn't have much time for user testing, a few participants still helped a lot and provided insights for us to both revise design and update specification